When thinking of ways to include CTAs in your page design, you might consider including a slide-in contact form in your hero section. This approach allows people to immediately get in touch with you without having to navigate any further on your website.
Win An iMac & A Divi AI Membership For Free!
Elegant Themes Tutorial Layouts
Slide Down Push Menu
Large headers with a lot of navigation links can take up a lot of valuable real estate on your site (especially above the fold). That’s why menus that popup and slide-in are becoming more and more popular. Most of the time, menus that slide in to view stay above the...
Animated Clock with Scroll Effects
The web is full of sites that need design accents related to time (speed optimization, upcoming events, etc.). In most cases, a clock icon or graphic can work great. But, creating an animated clock design will definitely give a unique “spin” to the design of your...
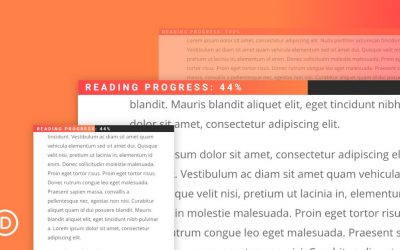
Reading Progress Bar for Blog Posts
Adding a Reading Progress Bar (or scroll indicator) to your blog post template is a smart way to showcase a user’s reading progress for a given article. The idea is to display a fixed progress bar at the top of the post that directly correlates with the user’s scroll...
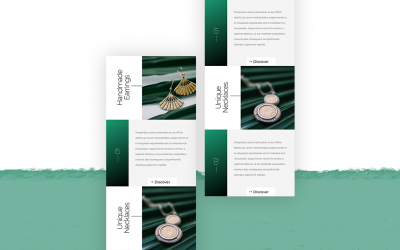
Text and Images that Change on Scroll
Divi scroll effects are great for creating interesting layouts. Create a layout with text and images that change on scroll. This design can be used for a services page or any type of page you require. We kept it clean and simple for the scroll effect to take the...
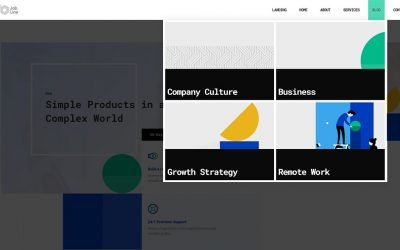
Showcase Blog Post Categories in Your Divi Header
When creating your global header, chances are high you’re going to include a blog menu item. If you don’t have many blog post categories on your website, going for one blog menu item might be enough. However, if you have a set of different categories and you want to...
Fixed Sidebar in Your Blog Post Template
Choosing to add a sidebar to your blog posts is entirely up to you. Some bloggers choose to not use a sidebar at all. This tutorial is for those of you who prefer using a sidebar but want to make it look a little different. Usually, sidebars are statically positioned,...
Dynamic Post Info Bar Post Template
Adding dynamic content to your blog post template is essential for providing things like the post title, metadata, featured image, etc. Normally, these dynamic elements are placed as normal static elements within the design of the layout. However, it may be helpful to...
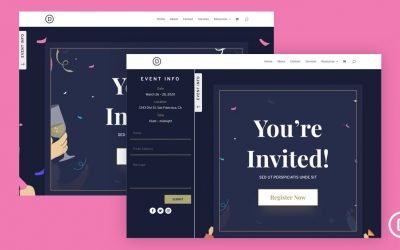
Virtual Summit Landing Page
Promoting a virtual event involves a number of promotional strategies. Creating an inviting landing page is one of them. Creating a landing page for your virtual summit is the perfect way to make your audience curious. With the right combination of sections, you can...
Vertically Stack Woo Gallery Images
By default, as soon as you add gallery images to your WooCommerce products, they’ll appear horizontally below your product’s featured image on the frontend of your product page design. In some specific designs, vertically stacking these woo gallery images might be...
Sliding Push Sidebar in Divi
Sidebars can be great, but they can also be a waste of space. That’s why creating a sliding push sidebar can be a perfect option for those looking to have a sidebar that doesn’t distract the user from the main content of the page. Moreover, this kind of a sidebar...
Add a Label to a Menu Item
When building your website’s header, paying special attention to your visitors’ behavior can help boost clickthrough rates. Not only should your header look good, but it should also help guide visitors to the most important pages on your website. A frequently used...
Column Outlines to Emphasize Design Grid
Divi’s built-in element structure can be used in traditional ways to define and style different sections, rows, columns and modules. But, they can also be used creatively to enhance the design structures on your page. In this tutorial, we’ll show you how to use column...
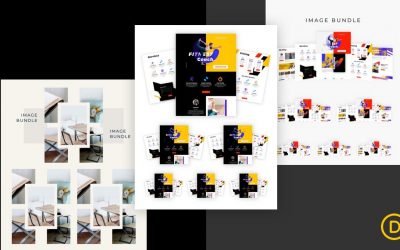
Divi’s Position Options to Create Image Bundles
Whether you or looking for a fresh new look for an image gallery or just wanting a nice display for product images, this tutorial should help. Normally, when adding images to a Divi website, we may limit the design to one image per column. While this is traditionally...
Vertical Navigation Menu
Vertical navigation menus can come in handy for certain websites that need more menu items at the forefront. Horizontal menus can be difficult to fit all the menu links needed, especially on smaller browser widths. In this tutorial, we are going to show you how to...
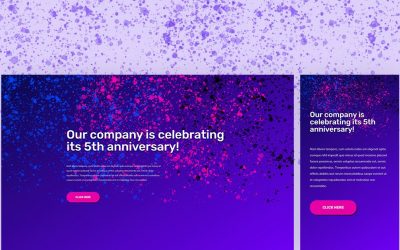
Colorful Spatter Animation Hero Section
The way you design your page’s hero section sets the expectations for the rest of your page. If you’re designing a landing page that celebrates something, whether it is an anniversary or a sale, it can definitely help to bring the festive mood into your design. One...
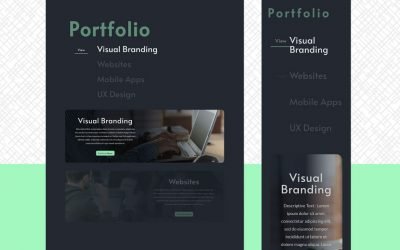
Scrollable Portfolio Navigation List
Portfolio pages are the perfect excuse to get creative with your web design. In this tutorial, we’ll show you how to put together an eye-catching scrollable portfolio navigation list to spice up any portfolio page. Using Divi’s scroll effects, the menu items come to...
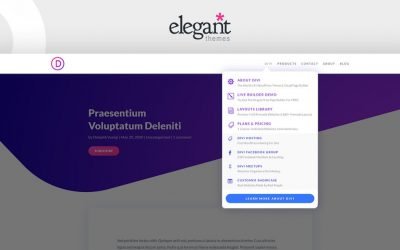
Elegant Themes Dropdown Menu
Ever since Divi’s Theme Builder has come out, the way we design headers and footers throughout our websites with Divi has become easier than ever. Everything can be customized and you can obtain the exact menu you have in mind without ever having to leave the...
Mobile Viewports Using Rotated Copy
When designing a website, you have an important choice to make at the very beginning: “What device am I going to design for first?” Often, the answer is desktop. But just because you design for desktop first, doesn’t mean your mobile design can’t be as thorough. By...
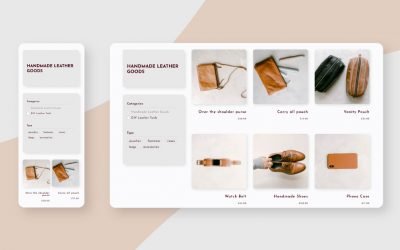
WooCommerce Product Category Page
Category pages are an important part of any eCommerce site. Clients browse product categories to find what they need. That’s why your category pages need to look just as good as your product pages. With Divi’s Theme Builder, creating category page templates is easier...
Divi Mobile Contact Bar
With the world living on mobile devices, it makes sense to provide clickable contact links on your website that take advantage of the mobile experience. These contact links, like a click-to-call link, can jumpstart a call on your mobile phone in a single click....
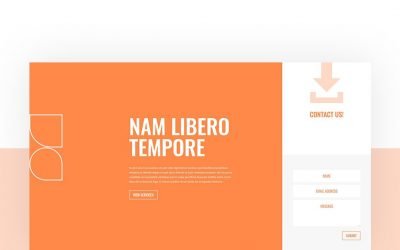
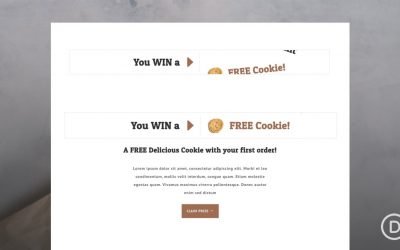
Boost Your CTA with Scroll Effects
It is always fun to win a prize. That’s why companies market their products and services online by giving away free stuff. It could be a coupon for a free dessert with your first order, or a free e-book when you subscribe to an email list. But sometimes, even freebies...
Fixed Audio Bar in Divi Header
If you’re hosting a podcast website with Divi, chances are high you’re using the built-in Audio Module already. Now, if you’re looking for a special way to put your latest episode in the spotlight, you’re going to love this tutorial. Today, we’ll show you how to...
3-Step Sales Funnel with Divi
Sales funnels are the most important and effective methods of selling through a website. A well-designed sales funnel will help capture leads, improve conversions, and increase profits. Building effective sales funnels is easy to do with Divi. In this article, we’ll...
Author Page Template
Author pages used to be difficult to customize. With the Divi Theme Builder, that’s no longer an issue. You can personalize not only author pages but also category pages, search results pages and more. In this post, we’ll show you how to create a dynamic author page...
Combine Scroll Effects for Smooth Animations
If you’re looking for a way to create smooth animations with Divi’s built-in scroll effects, you’re going to love this post. We’ll show you how to combine scroll snapping with Divi’s built-in motion effects to create full height sections that you can scroll between in...
Implement a Dark Mode Toggle
Dark mode continues to grow in popularity as a convenient option for users to experience the web with less strain on the eyes. Let’s face it, we all tend to spend more time looking at screens than we probably should, so any additional comforts to the user experience...
Dynamic Product Benefit Grid
The way you design your product page has an immediate impact on your visitors’ behaviour. A well-designed and customized product page design can make it easier for visitors to decide if they want to purchase your product. If you’re looking for a way to make your...
Dynamic Site Title and Tagline
Knowing how to add a dynamic site title and tagline to a Divi Global Header will come in handy when building Divi websites. And there are a few good reasons that one would do it. For one, not every site has a logo. A site title is a good logo replacement. Another...
Blog Module Draggable/Swipe Carousel
For many websites, blogging has become an important part of their SEO strategy. But besides creating high-quality content, it’s also important to simplify the post navigation process for your visitors. That way, they can hop from one post to another and spend more...
Slashing Text Scroll Effect
Creating a Slashing Text Effect is a fun way to bring life to your content. The idea is to give the illusion that text is being slashed in half and breaking apart as the user scrolls down the page. In this tutorial, we’ll show you just how easy this design is to build...
Fan Out Images on Scroll to Promote an Image Gallery
Knowing how to fan out images with Divi’s scroll effects can be a subtle and impressive design element to help promote an image gallery on a landing page. The idea is to engage users as they scroll down the page by fanning out images like a hand of playing cards. In...
Transformed Motion Shapes as Backgrounds
Divi’s new scroll effects are made for you to easily take your web design experience to the next level. Of course, you can apply it to elements within your section directly, but you can choose to add motion to underlying elements too. Going for an underlying approach...
Full Split-Screen Layout with Unique Toggles
Split Screen layouts are a great way to add design to your Divi website that is beautifully balanced and unconventional. With Divi’s new position options, we can create a split-screen layout design using two adjacent Divi sections. This opens the door for building...
Self-Scrolling Team Members Carousel
When setting up your about page, you’ll most likely want to feature your team members on there as well. By doing so, you allow visitors to connect with the people behind your company. If you’re looking for a way to animate your team member section on scroll, you’ll...
Responsive Fullscreen Contact Form Section
For many websites, the contact section of the page is the ideal destination for visitors. To state the obvious, most people/companies want their visitors to contact them for more business. That’s why it is important to optimize that section for better conversion. One...
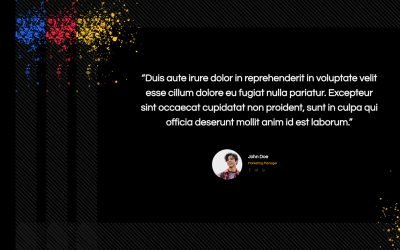
Motion Testimonial Layout
It’s no secret that testimonials are a crucial part of many businesses out there and their website. They add a sense of credibility to the services you provide or the products you offer. Paying special attention to the way you display your testimonials often pays off....
Dynamic Product Swipe Cards on Mobile
When building a landing page for specific products, whether it’s a new launch or a sale you’re preparing for, chances are high you’ll use the Shop Module at some point. Divi’s Shop Module allows you to dynamically pull products from the WooCommerce plugin and style...
Notification Box for COVID-19 Updates
There is always a need for notification boxes on a website. They are helpful additions that supply important information to users where they can see it. Unfortunately, the growing COVID-19 epidemic has left many websites with the pressing need to keep their users...
Image Modules as Zoom-Out Parallax Backgrounds
When using a background image in your section, there are a couple ways to style that image right off the bat. You can use blend modes, gradient background overlays and enable parallax effects. Now, with Divi’s new scroll effects, you can take the animation one step...
Floating Footer Drawer
Footer drawers are useful additions to any website because they store additional content that is easily accessed by users. Footer drawers are containers of web content (like a Divi section) that can be toggled open and closed by the click of a button or on hover. It...
Minimal Header & Footer
When designing a global footer and header, it’s important to take the overall design style of the website into account. If you’re building a minimal website, with a lot of white space, for instance, your best bet is going with a minimal header and footer as well.
Floating Contact Section with Scroll Effects
Every website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout...
Scroll Animated Number Counters
Animated number counters are popular throughout the web as a means to display numerical data to highlight the value of services, case studies, and more. Divi has a dedicated number counter module that can be used to generate animated number counters with ease....
Scroll Animated Bar Counters
Bar counters are used throughout the web to effectively illustrate data or metrics with subtle color animation that represents a certain value. Divi has a dedicated bar counter module that can be used to generate animated bar counters with ease. They are popular...