Divi’s sticky options allow you to effortlessly add interaction to the pages you create and design. If you’re looking for a way to mention multiple items without just creating a static list, you’ll enjoy this tutorial. Today, we’re showing you how to build an...
Win An iMac & A Divi AI Membership For Free!
Sticky
Combine Overlaps to Create Effortless Transitions
Although websites that have scroll interactions isn’t for every type of business, knowing how to go the extra mile is particularly helpful to leave a good impression. With Divi, many things are already possible without having to touch a single line of code. Today’s...
Sticky Footer Bar with Sticky Options
If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of...
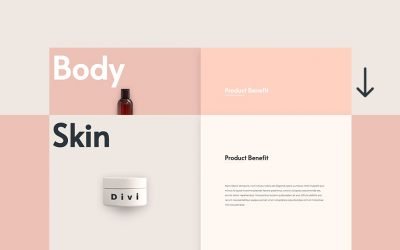
Trigger Image Transitions with Sticky Options
The versatility of Divi’s sticky options goes further than just using the settings for a sticky header. You can use it to trigger changes in your design as well. In this tutorial, for instance, we’ll use Divi’s sticky options to trigger image transition. The image...
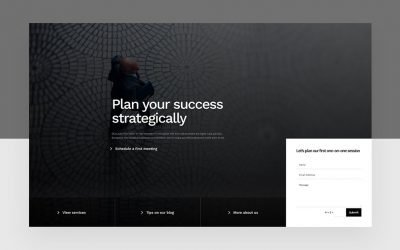
Hide Your Header Before Scroll with Sticky Options
A hero section is the eyecatcher of your website. It usually sets the tone for the rest of the website and shows visitors what they can expect. That’s why it can be helpful to make sure all focus is on the few elements you share in your hero section, such as the copy...
Sticky Promo Video with a Show/Hide Toggle
A promo video is a wonderful marketing tool for promoting your products and services to all those visitors who would rather just watch a video than explore your page for information. And, if you are confident that your video will help boost conversions, it is a good...
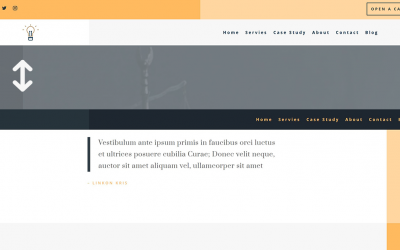
Pick Up Divi Sticky Header
Discover another trick you can apply with Divi’s built-in sticky options. More specifically, how to “pick up” your header once you scroll past it. The header will be automatically placed below each page’s first section. This tutorial will be all about interaction....
Custom Sidebar with Sticky Columns for a Product Page Template
Sticky sidebars for your product pages can be useful for boosting both user experience and revenue. It is a great way to keep essential product info, that important Add to Cart button, and/or other promotional offers in view as the user scrolls through the product...
Sticky Sidebar for Your Blog Post Template
When creating any kind of website, chances are high you’ll want to occasionally blog on that website too. Besides needing a blog page that features all your blog posts in a list form, you’ll want to have a blog post template that you can automatically assign to the...
Add Sticky Product Images to Your Product Page Template
When it comes to buying products online, great product images are essential to closing the sale. That’s why most product pages have those product images at the top of the page so it is the first thing buyers see. However, as the user scrolls down the page to view more...
Sticky CTA Menu as you Scroll
Traditionally, sticky menus are visible at the top (or bottom) of a page the moment the page loads. However, building a sticky CTA menu as the user scrolls down the page can be a creative and effective way to keep those important CTAs clickable at all times. In some...
Stack Rows on Scroll with Divi’s Sticky Options
There are a ton of ways you can use the sticky options to enhance the user experience people have on your website and make your website shine. For example, you can stack rows on scroll with Divi’s sticky options. As soon as a row touches the top of your viewport,...
Reveal a Column CTA in a Sticky State
At a certain point when you’re creating a page design, you might run into a list of services, courses, or something similar that you want to share in an interactive way. The design you’re using for your list content plays a very important role in how your visitors...
Vertical Sticky Timeline Layout
Creating a vertical sticky timeline can be extremely useful for categorizing content by year and/or month as the user scrolls down the page. The sticky date elements remain fixed beside the content for a convenient UX boost that users will appreciate. The keys to this...
Change Your Sticky Logo on Scroll
Ever since the Divi sticky options have come out, endless interaction design possibilities have been added to our Divi toolboxes. Besides being able to turn a header sticky on scroll, you’re also able to change the style of your elements in a sticky state. This allows...
Absolute-Positioned Bottom Bar on Your Hero Section
The way you structure elements inside your hero section can get tricky sometimes. You want to have a good balance, without having to drastically reduce the amount of content you want to share. Luckily, some streamlined approaches have proven their worth across the...
Sticky Email Optin in Divi
Divi’s sticky position options allow you to make any element on your page sticky. This allows you to fix elements on the page at certain intervals as the user scrolls down the page so they stay visible longer. And for you bloggers out there, it makes a lot of sense to...
Transparent Header Sticky on Scroll
When it comes to setting up a global header for your website, there are many ways to approach it. One of the more subtle approaches is a transparent header. Transparent headers are placed on top of your pages’ hero sections, which can lead to beautiful designs that...
Create a Sticky Header with Divi’s Sticky Options
The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously,...
Clickable Accordion Using Sticky Page Headings
Divi’s new sticky position options open the door for many new and exciting design possibilities. In this tutorial, we are going to show you how to combine Divi’s sticky position options with smooth scrolling anchor links to create an accordion-like way to index and...